반응형
input 태그에 값을 입력한 뒤 엔터를 치면 이벤트가 실행되도록 만들었다.
function enterKey() {
if (window.event.keyCode == 13) {
getSearch();
}
}엔터키 이벤트를 만들고 엔터키가 눌리면 실행 될 함수를 적어준다.
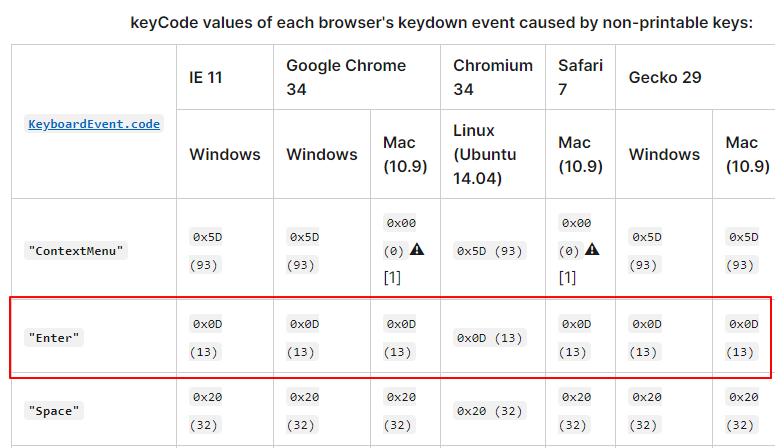
키코드 설명을 보면 enter의 키코드는 13인 것을 알 수 있다.

그리고 input 태그 안에 onkeyup 이벤트로 넣어주었다.
<input name="searchNm" id="searchNm" onkeyup="enterKey()"/>키보드이벤트 는 3가지가 있다
- onkeydown : 키가 눌렸을 때 발생
- onkeypress : 키가 눌린 상태일 때 (사용이 권장되지 않습니다.)
- onkeyup : 키 누름이 해제될 때
onkeydown 은 이벤트 발생 후 문자가 입력되고, onkeyup 은 문자 입력 후 이벤트가 발생해 onkeyup을 사용했다.
keypress는 웹표준에서 삭제되어 쓰지 않는것이 좋다.
반응형
'기타' 카테고리의 다른 글
| [VSCode] VSCode(Visual Studio Code) 설치하기 (0) | 2023.08.01 |
|---|---|
| [Node.js] Node.js 설치하기 (0) | 2023.07.31 |
| [javascript] input 특수문자 입력 방지, 입력된 특수문자 지우기 (0) | 2023.02.06 |
| [vim] vim 사용방법 (문서 편집, 저장, 종료) (0) | 2023.02.04 |
| [개발 컨퍼런스] DDC 2023 후기 (0) | 2023.01.30 |